
marketing
2021年05月11日(公開: 2020年07月27日)
YouTube動画をWebサイトに埋め込む方法【初心者にもわかりやすい!】
無料:動画広告攻略100のテクニック集
YouTubeに投稿した動画をWebサイトやHPに挿入することは、SEO対策やユーザーの利便性を考える上で不可欠となっています。しかし、どうやって埋め込めばいいかわからない、どんな細かい設定があるのかなど不安です。
そこでこの記事では、YouTube動画の埋め込み方法ついてご紹介します。初心者の方向けに紹介していきますので、是非自分なりの細かい設定をして動画を活用してみてくださいね。
目次
YouTube動画をWebサイトに埋め込むメリット

<参考url=https://unsplash.com/photos/4QmSdCP4bhM>
YouTube動画をWebサイトに埋め込むメリットは本当にたくさんあります。
あなたもサイト上にYouTube動画が活用されたブログや企業サイトを一度は見たことがあるはずです。
それもそのはずYouTube自体の市場が毎年とてつもない勢いで拡大している大きな理由がありますし、YouTube動画をサイトに活用するメリットが広く認知されてきているからです。
以下のYouTube動画をWebサイトに埋め込むメリットをそれぞれ解説していきますが、このメリットを知れば多くのサイトでYouTube動画を活用している理由がより理解できると思います。
①YouTubeとWebサイトの両方に流入が見込める
②サーバーに負担がかからない
③SEO上有利になる可能性が高い
まず①のYouTubeとWebサイトの両方に流入が見込めるについては、この通りで、企業サイトと、企業YouTubeチャンネルを両方活用することで、YouTubeという急成長し続けている巨大な市場のユーザーをサイトに呼び込むことができ(YouTube側からリンクが必要です)、さらにWebサイトからYouTubeチャンネルに流入し、登録者を増やすことにも繋がります。
次に②のサーバーに負担がかからないとは、YouTube動画は実際に動画をサイトにアップロードしている訳ではないからです。
mp4などの動画をサイトにアップロードを行うと、動画の読み込みに時間がかかってしまい、他のテキストや画像の表示速度が遅くなってしまいます。
しかしYouTube動画を引用した場合は、サーバーにアップロードされている訳ではないので、動画や他の要素の表示が遅れてユーザーを苛立たせる可能性を低くすることができます。
最後に③SEO上有利になる可能性が高いこともYouTube動画を埋め込む大きなメリットです。
ジャンルにもよりますが、現在検索上位にあるページには高確率でYouTube動画が埋め込まれている確率が高いです。
また、YouTube動画がページのファーストインパクトで表示されていると、動画を視聴することによってページの滞在時間を大幅に向上させることができます。
滞在時間の長いページは「じっくり見られている良質なページ」として認識される可能性が高く、SEOの結果も改善される傾向にあります。
SEOなので確実に順位が上がるとは言えませんが、他のサイトの傾向から見て、十分試す価値はあると思います。
YouTube動画を埋め込む方法

<参考url=https://unsplash.com/photos/VLzAkbs5afg>
YouTube動画をWebサイトに埋め込む方法は非常に簡単です。
YouTube動画を埋め込むにはHTMLの知識が必要になると思っている方がいるかも知れませんが、コードの知識のない方でも全く問題なく埋め込むことができます。
以下の3STEPで動画を埋め込むことができるのですが、YouTube動画は再生開始時間や動画表示サイズなどを簡単に変更することができるので、その方法も合わせて解説していきます。
- STEP1:YouTubeから埋め込みコードを取得
- STEP2:Webサイトにコードを埋め込む
- STEP3:動画の表示サイズを設定する
STEP1:YouTubeから埋め込みコードを取得

<参考url=https://unsplash.com/photos/w7ZyuGYNpRQ>
まずはYouTube上で埋め込み用のコードを取得していきます。
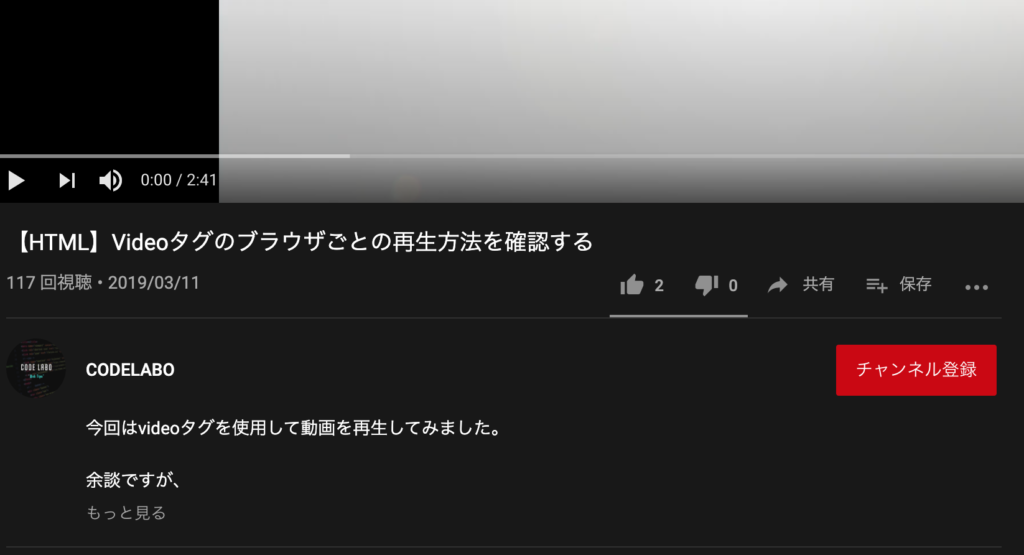
埋め込みたいYouTube動画のページにアクセスしたら、動画下部にある「共有」を選択します。

<参考url=https://www.youtube.com/watch?v=7XfwTIyCN08>
共有を選択すると「埋め込む」「Twitter」「Facebook」などの項目があるので「埋め込む」からコードを取得することができます。
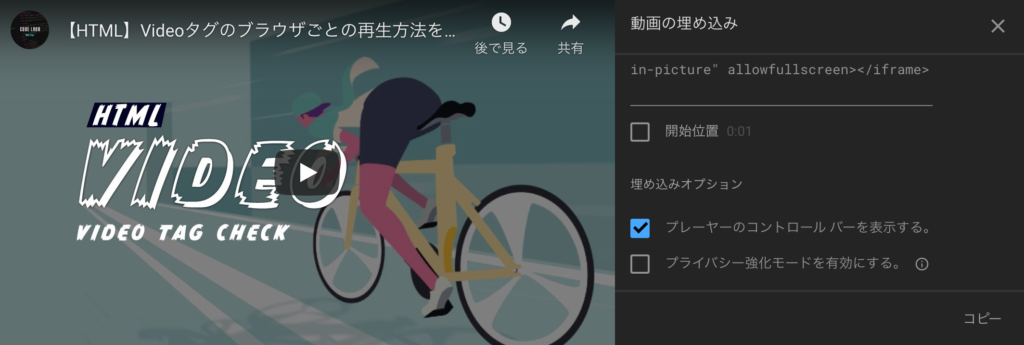
「埋め込む」を選択すると、コードが表示されて、このままコピー&ペーストするだけでもWebサイトに動画を表示させることができるのですが、再生開始位置や、コントロールバーの表示非常時の変更も行うことができます。

<参考url=https://www.youtube.com/watch?v=7XfwTIyCN08>
コードを修正しても変更は行えますが、コードの知識がない方はコードをコピーする前に再生開始位置とコントロールバーの表示については選択するようにしましょう。
選択するだけで自動でコードには反映されているので、あとはSTEP2でコードをWebサイトに埋め込むだけです。
STEP2:Webサイトにコードを埋め込む

<参考url=https://unsplash.com/photos/m_HRfLhgABo>
STEP2ではSTEP1でコピーしたコードをWebサイトにペーストしていきます。
Webサイトをワードプレスで制作している場合はコードをペーストする所が重要です。
普段記事の更新などを行っているのはビュジュアルエディターと呼ばれるコード入力を行わなくても直感的に操作することができる所で書き込んでいるはずですが、それをコードエディターと呼ばれる本来のHTMLコードが書かれた所があるので、そこにコピーしたコードをペーストします。
埋め込んだ後にプレビューで動画を確認し、問題なく表示され、再生できるのであれば問題ありません。
Webサイト上に動画を埋め込むのはコードエディターに埋め込むだけなので非常に簡単ですが、動画のサイズを変更するには次のSTEP3で設定を行わなければなりません。
STEP3:動画の表示サイズを設定する

<参考url=https://unsplash.com/photos/peLs78VbU50>
最後に埋め込んだ動画をスマートフォンで確認して見ると、おそらく画面幅を超えて表示されてしまっているはずです。
この状態では非常に見にくいので、動画サイズをどの端末でも適切に表示されるように変更を行う必要があります。
動画サイズを変更するには埋め込んだコードエディターを確認し、widthとheightをそれぞれ100%に変更します。
widthは幅、heightは高さを表しており、この値を100%にすることで、画面幅に関係なく適切に表示させることができます。
ユーザーがどの端末から動画を視聴するかは分からないので、動画をWebサイトに埋め込んだ場合は必ず動画の表示サイズの最適化まで行うようにしましょう。
埋め込みの細かい設定方法7つ

<参考url=https://unsplash.com/photos/zE3jMxLFCIg>
ここまでで画面サイズを最適化させたYouTube動画の埋め込みは問題なく行えるようになったと思います。
ここからはさらに動画のアレンジを加える方法をいくつか紹介していきます。
YouTube動画のコードを編集するには【パラメーター】=数字という風に書いていきます。
パラメーターの入力方法にはルールが決まっており、YouTubeの動画IDの後ろに?を頭につけて入力し、複数のパラメーターは&で区切ります。
どういうことかというと次のように入力します。
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/7XfwTIyCN08?frameborder=0&autoplay=1</iframe>
このように?から始まり&で繋げる流れで必要な機能を追加していきます。
自動再生やループ再生は頻繁に利用する可能性が高いので試してみてください。
- 【autoplay】自動再生
- 【loop】ループ再生
- 【start/end】再生開始位置と終了位置
- 【controls】コントロールの表示
- 【cc_load_policy】字幕の表示
- 【showinfo】タイトルバーの表示
- 【modestbranding】ロゴの表示
【autoplay】自動再生
autoplayは動画を自動再生させることができるパラメーターで、自動再生のオンオフを切り替えることができます。
・autoplay=0は自動再生されない
・autoplay=1は自動再生される
という風に数字で切り替えます。
動画の自動再生を行うメリットは、視聴者が再生ボタンをおす手間を省くことができ、利便性の向上に繋がりますし、見せたい動画を自然な流れで見てもらうことができます。
自動再生を行うデメリットとしてはWebサイトを見ている最中に動画が再生し始めるので、テキストに注目が行かなかったり、動画で伝えたい内容が上手く表現できていない場合は逆効果にもなることです。
デフォルトではautoplay=0になっているので、自動再生を行う場合は1に設定を変更するようにしましょう。
【loop】ループ再生
loopは動画が終わりまでいくと自動で最初に巻き戻され、ループさせることができるパラメーターになります。
自動再生も設定している場合は、永遠に動画がループ再生されるように変更できます。
デフォルト値は0でループさせるには1を入力します。
ループ再生を使うパターンとしては、長い解説動画などではなく、比較的短めでインパクトのある動画を何度もループさせて印象に残させる方法です。
注意点としてはloopを利用するには合わせてplaylistパラメーターを動画IDに設定しておかないとループ機能が正常に働かないので、忘れずにplaylistも設定するようにしましょう。
【start/end】再生開始位置と終了位置
startとendパラメーターで再生開始位置と終了位置を決定することができます。
動画の中でも特に見せたい重要な部分に絞って見せることができるので、ユーザーの購買意欲を落とさずに動画を視聴させることが可能になります。
YouTube動画をYouTube上で見る場合と、Webサイトで見る場合では、Webサイトのユーザーの方がサイトをじっくり時間をかけて見る方は少ない印象なので、なるべくstartとend位置を設定し、飽きさせない工夫をしていきましょう。
入力方法は簡単で、秒数で指定します。
例えばstartが1分25秒でendが5分10秒の場合は以下のようになります。
start=75&end=310
全て秒数で入力するだけなので簡単ですね。
【controls】コントロールの表示
controlsパラメーターはコントロールバーの表示非表示を切り替えることができます。
コントロールバーとはYouTube動画を見ている時に動画下部に表示される、再生位置の調節や、音量の調節、などを行うことができる、あなたも見たことがあるはずのあれです。
コントロールバーのデフォルト設定は表示されるようになっているので、非表示にしたい場合だけcontrols=0にします。
コントロールバーを非表示にする目的としては、動画により集中して見てもらう為に自動再生やループ再生と併用するパターンが多いかと思います。
コントロールバーがなければ動画を止められたり飛ばされたりすることなく、流し続けることができます。
良いか悪いかは埋め込む動画によるので、ユーザーの気持ちになってどちらが良いか考えてみてください。
【cc_load_policy】字幕の表示
cc_load_policyのパラメーターは字幕の表示非表示を設定することができます。
パラメーターを1に設定すると字幕の表示をさせることができます。
あまり使用機会は少ないかと思いますが、英語の動画などを埋め込む際に利用してみてください。
【showinfo】タイトルバーの表示
showinfoは動画のタイトルやサムネイル画像を再生前に表示させることができたのですが、現在はサポートを終了しており、利用することができません。
【modestbranding】ロゴの表示
modestbrandingではYouTubeロゴの表示非表示を設定することができます。
デフォルトでは表示されていますが、パラメーターを1に設定することで非表示にできます。
非常時にするとユーザーが動画により集中できるようにすることができるので、面倒でなければロゴは非常にしておくのが良いでしょう。
まとめ
今回はYouTube動画をWebサイトに埋め込む手順と、様々な機能を実装することができるパラメーターの設定方法について紹介しました。
紹介した手順で行えば簡単にYouTube動画を埋め込むことができるので、ぜひ記事を参考に試してみてください。
5Gの普及に伴い、動画はさまざまなシーンで利用されています。videoタグを使用した動画を埋め込む方法やPDF、QRコード、Twitterなどに動画を埋め込む方法が知りたい方は、下記の記事を参考にしてください。
→【保存版】HTML5・videoタグでHPに動画を埋め込む方法まとめ
リチカ クラウドスタジオはマーケティングに特化した、動画クラウドサービスです。
誰でもかんたんに、動画広告や動画コンテンツをつくれます。 広告・メディア業種で2年連続シェアNo.1を獲得。(*1)大手企業や広告代理店、制作会社を中心に、400社以上に導入されています。
・1本あたり数千円、最短数分で動画広告が作り放題
・クリエイティブ動画広告が制作可能
・YahooやFacebookの公認パートナー、専門ノウハウがフォーマットに凝縮
まずは、無料トライアルでリチカ クラウドスタジオを体験してみませんか?
*1「法人向け動画自動生成・配信ソフト市場の現状と展望 2020年度版」2019年度、2020年度見込https://mic-r.co.jp/mr/01930/
この記事をシェア
KEYWORDS